
Mi rol: Product Designer, UX Writer, UX Researcher Interaction Designer, UI/Visual Designer
Responsabilidades: investigación de usuarios, creación de esquemas, creación de Arquitectura de la información creación de prototipos.
Duración: 11/2022 - 01/2023
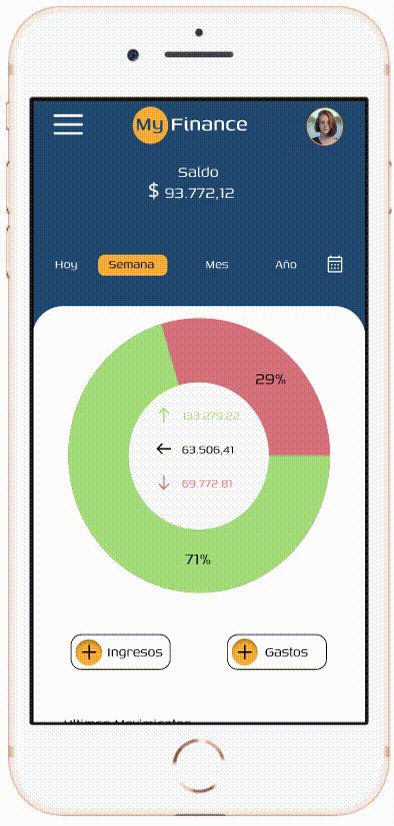
My finace es una App que también tiene formato Web en la cual podrás llevar todas tus finanzas y poder administrar mejor tu dinero.

El Problema
Las personas necesitan llevar un control de sus gastos diarios y mensuales.
El Objetivo
Crear una app para celular y una web donde los clientes puedan llevar sus registros diarios de gastos para saber en que gastan y cuanto gastan, de esta forma administrar mejor sus finanzas.
Investigación de usuarios y creación de persona
La investigación de usuarios la realice recopilando información de las calificaciones y comentarios realizados en la Playstore. la mayor cantidad de comentaros son referidos a la facilidad de uso y todas las opciones al alcance de la mano. en cuanto a los sitios web no encontré webs especializadas en el ámbito de control de finanzas así que es un mercado a explotar.
A partir de estos datos se detectaron los siguientes puntos débiles:
- No tienen sitio web
- Algunas apps no tienen para registrarse
- Pocas opciones para registrar los gastos
- Muchas tienen diseños poco atractivos
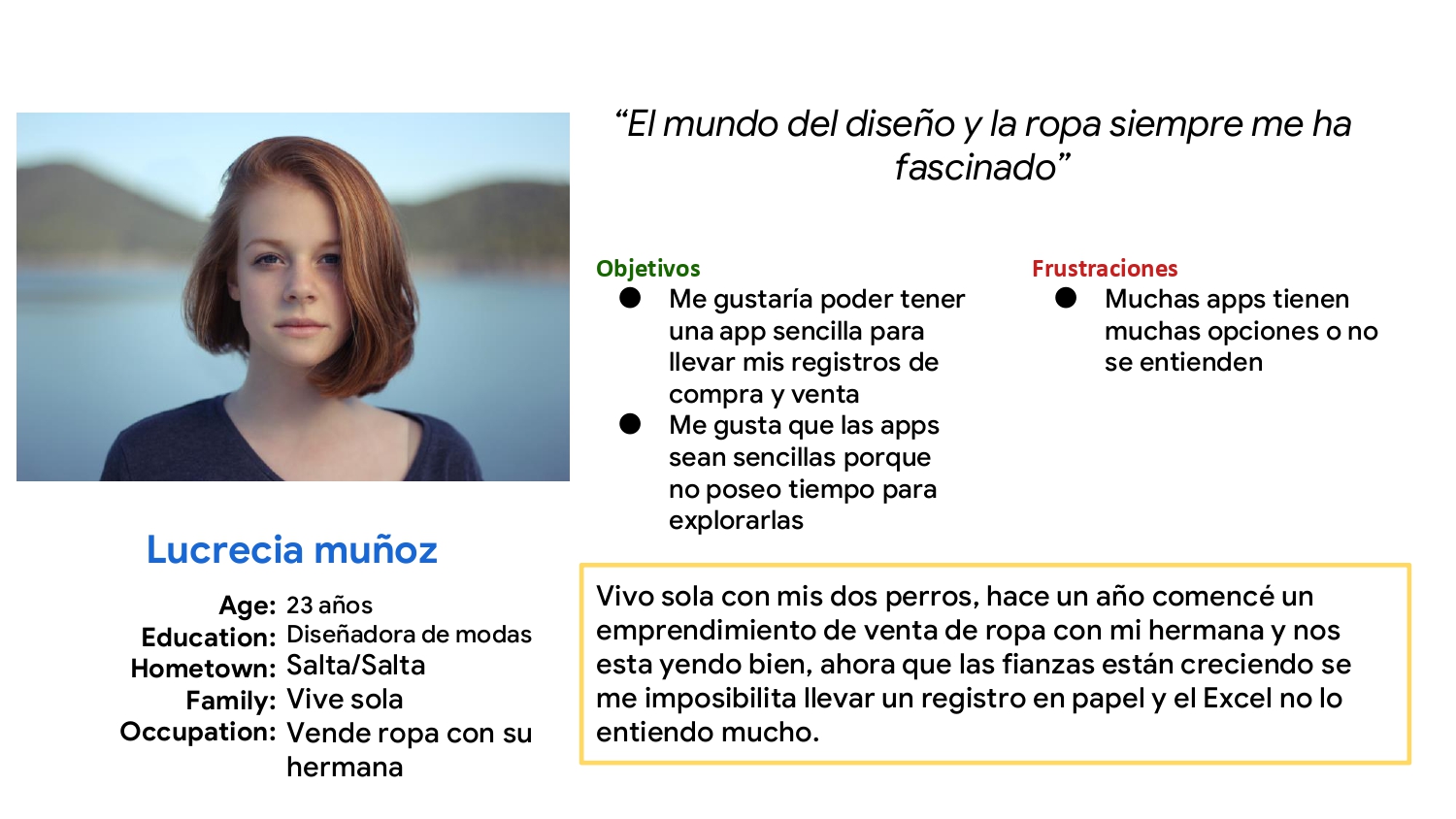
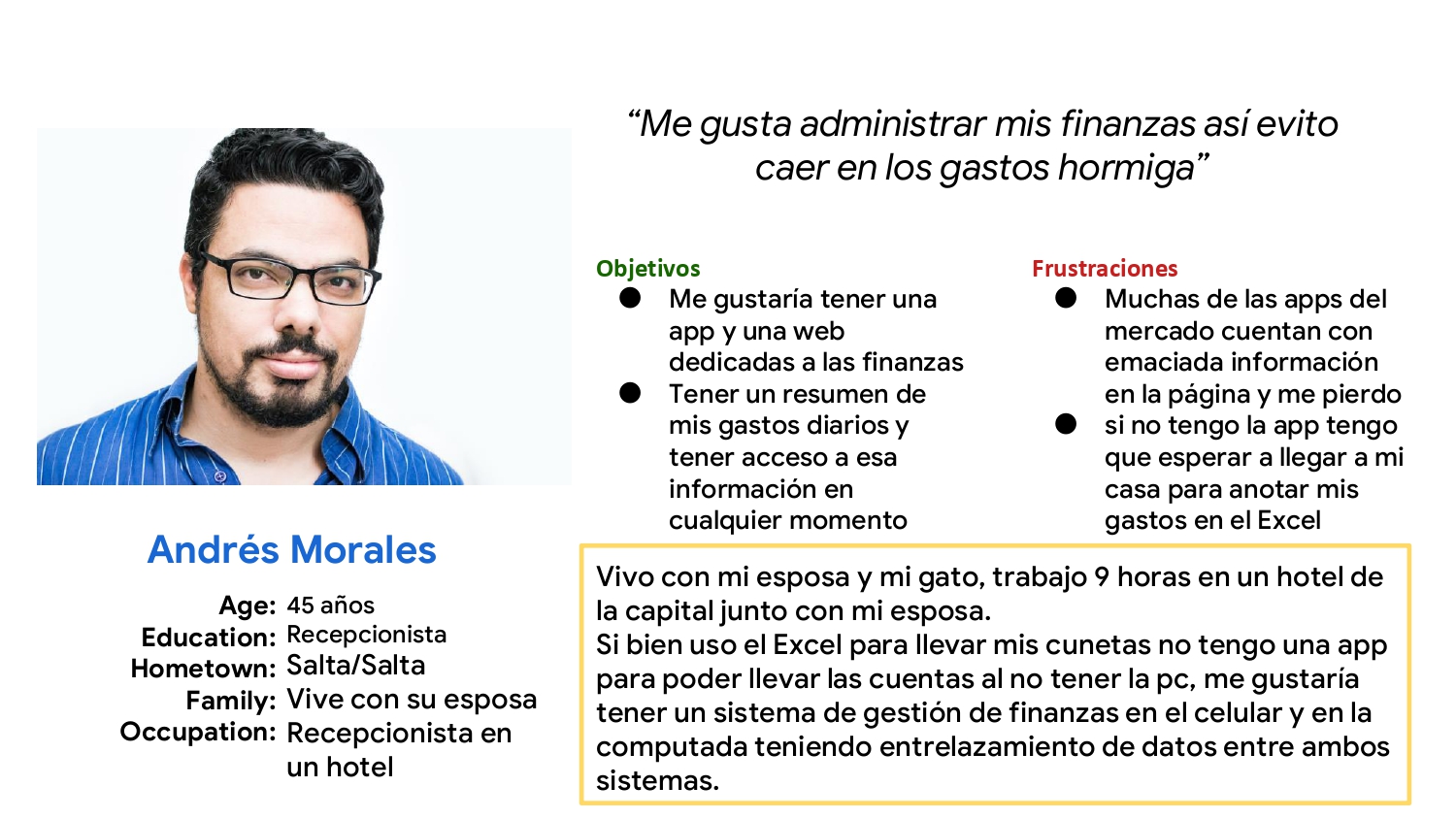
Con base en estos hallazgos, creamos dos personas que son nuestros usuarios objetivo


Bocetos
Realice varios bocetos diferentes con diferentes ideas de la misma pantalla de cada interacción,
seleccionando las que considere mejoreros y armando el mapa de sitio de la app.
Diseño inicial de interfaz de usuario y estructura alámbrica
Diseño de baja fidelidad de la App
Link al protrotipo : https://www.figma.com/file/iRsX8YPVRBbUCtrWxzYR5S/Adminstracion?node-id=0%3A1&t=cdHwF3xs3KNGoRFa-1

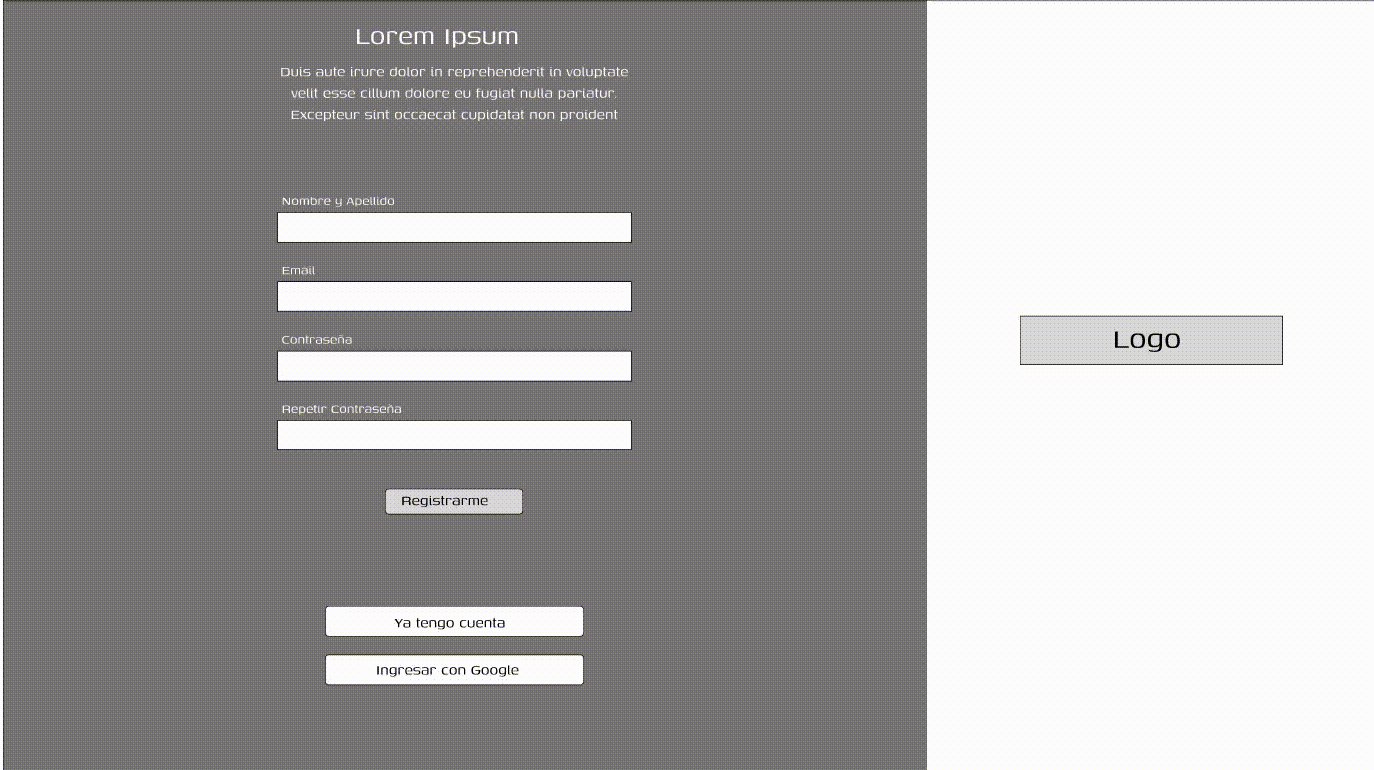
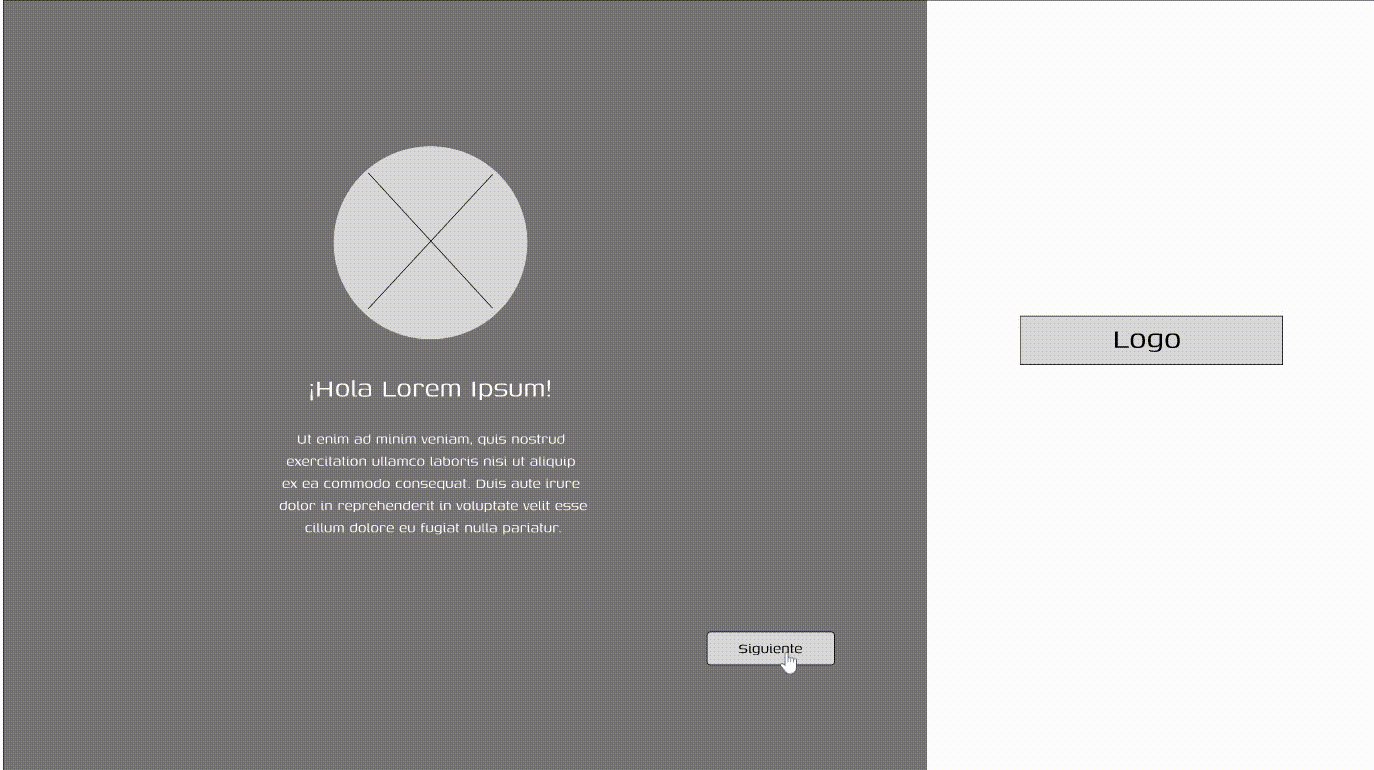
Diseño de baja fidelidad de la Web.
Link al protrotipo : https://www.figma.com/file/iRsX8YPVRBbUCtrWxzYR5S/Adminstracion?node-id=0%3A1&t=cdHwF3xs3KNGoRFa-1

Estudio de usabilidad
El estudio de usabilidad se llevó a cabo con 6 personas, hombres y mujeres de entre 20 y 65 años, a través de un formulario de 6 preguntas, la metodología fue de investigación moderada.
- Los usuarios presentaron disconformidad a la hora de no poder seleccionar una divisa
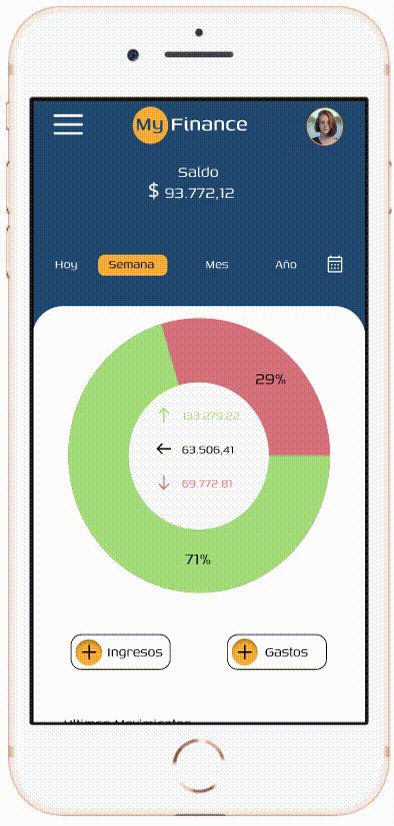
- Los usuarios solicitaron poder seleccionar un día en específico para ver el resumen de ese día
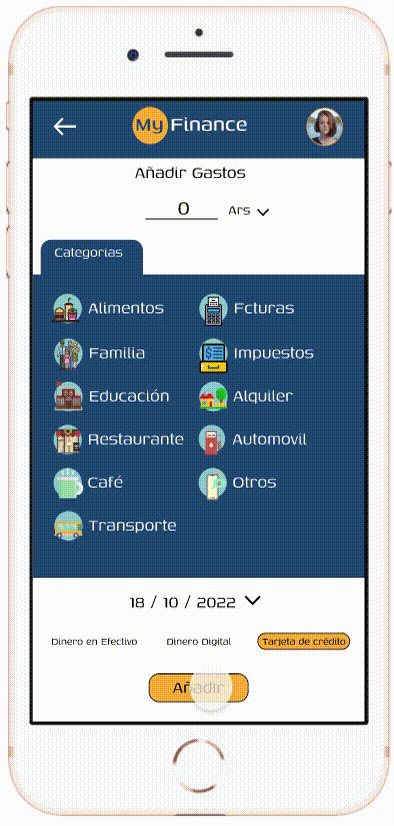
- Los usuarios mostraron disconformidad ya que no podían seleccionar el tipo de dinero, efectivo, digital o tarjeta.
- Diversas preguntas como ¿se puede importar o exportar los datos? ¿En la página web figuraran los mismos datos?
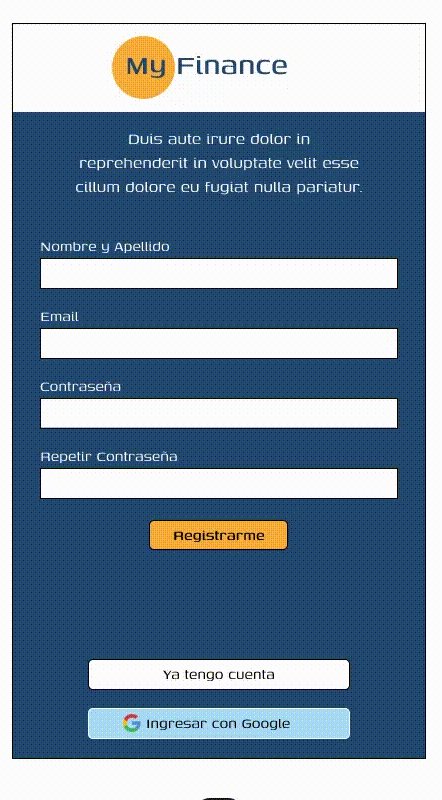
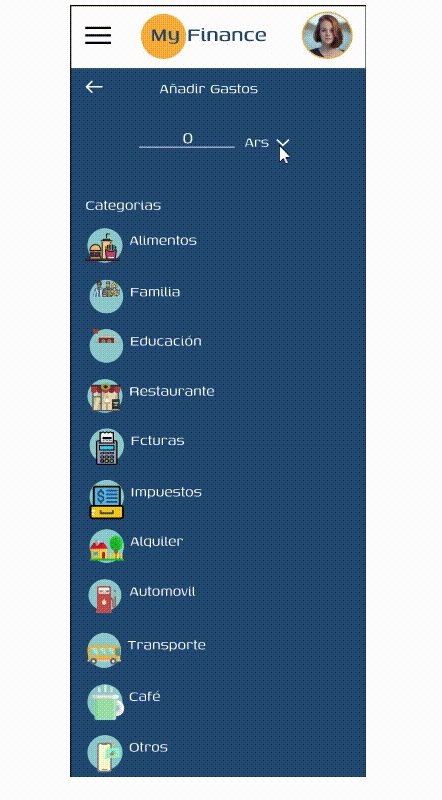
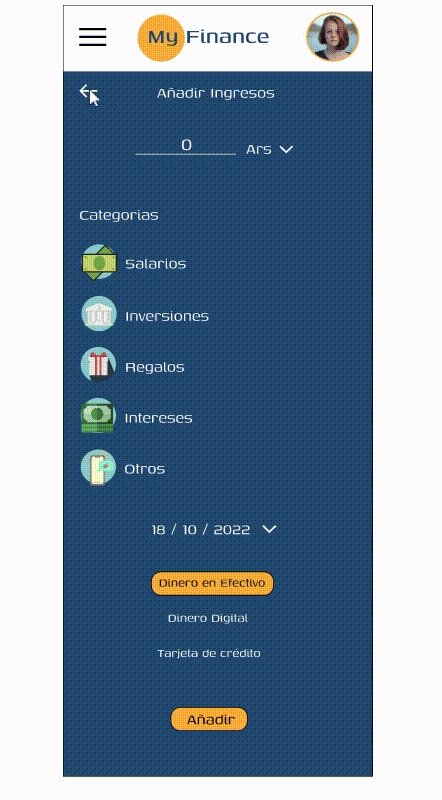
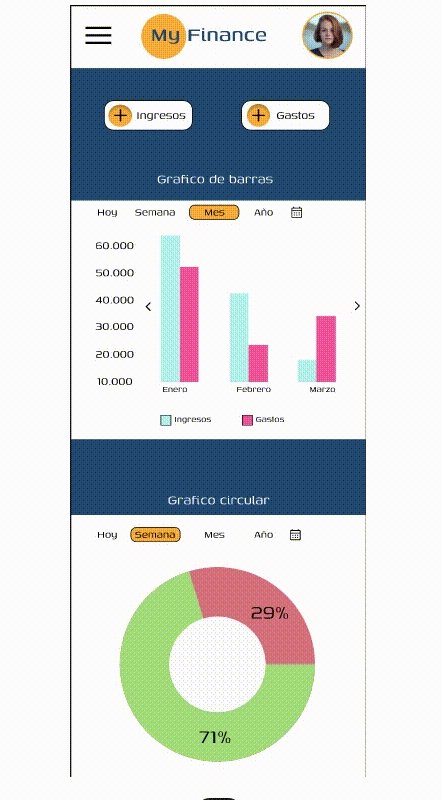
Prototipo de alta fidelidad
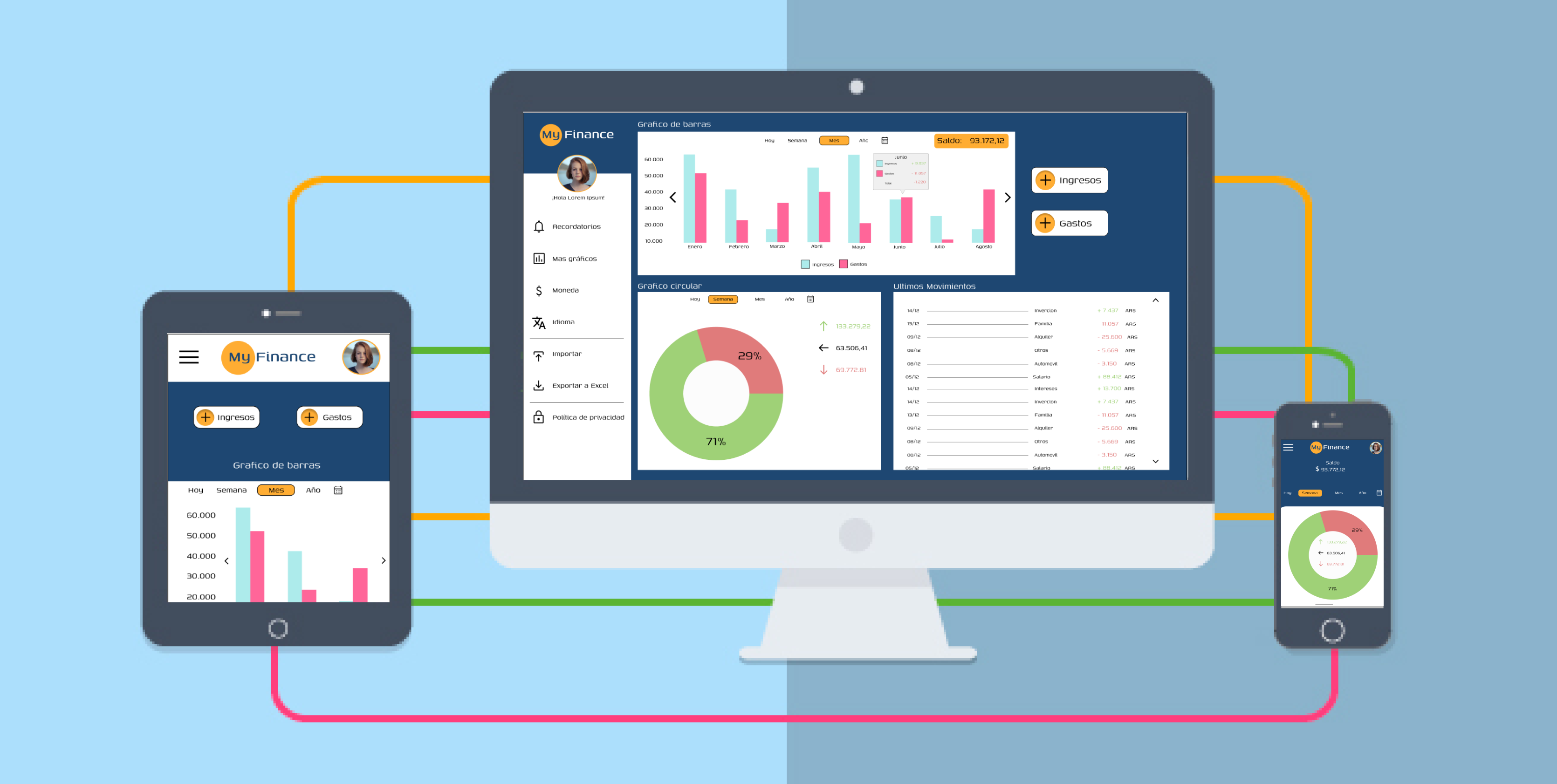
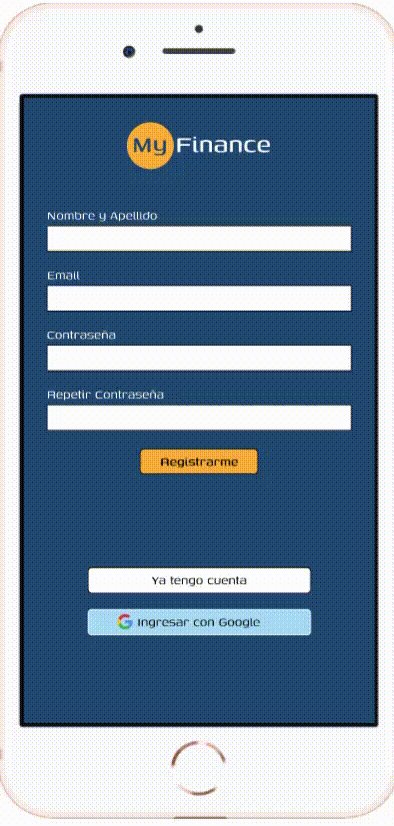
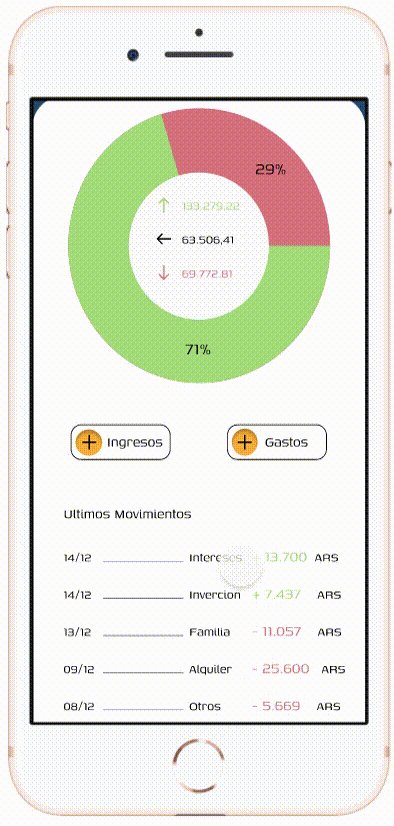
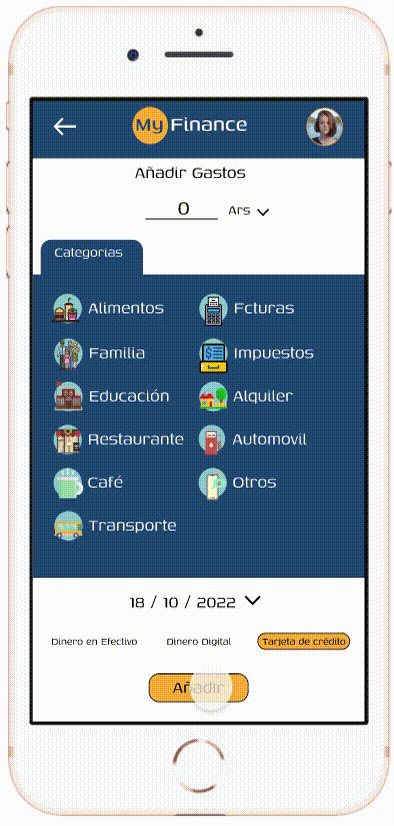
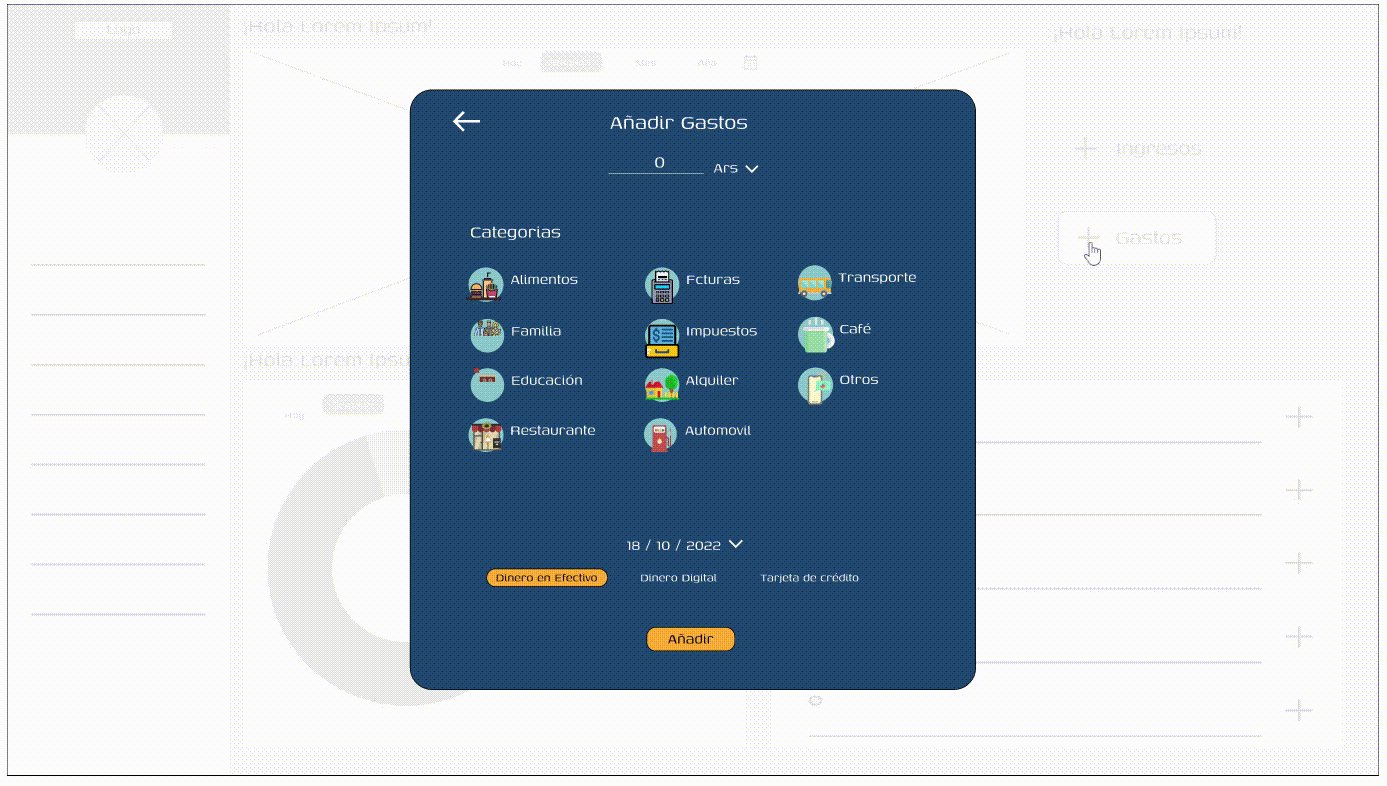
Al pasar del diseño de baja fidelidad al del alta fidelidad se pulieron los puntos esenciales recolectado a través del estudio de usabilidad agregando para seleccionar día en específico en el resumen y poder cambiar la divisa y añadiendo ya la web adaptable.
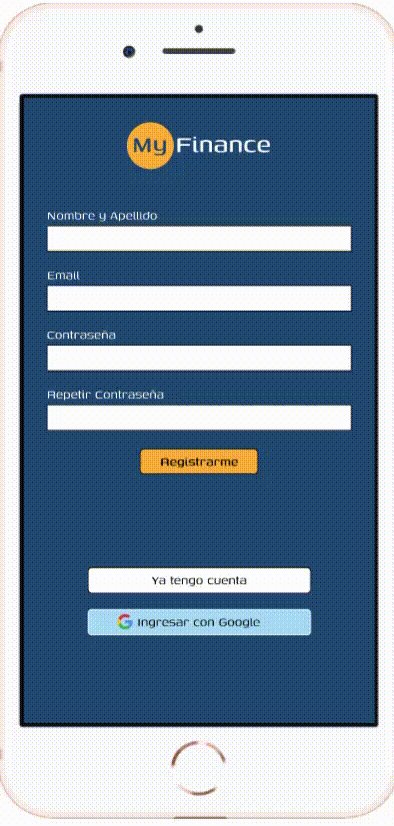
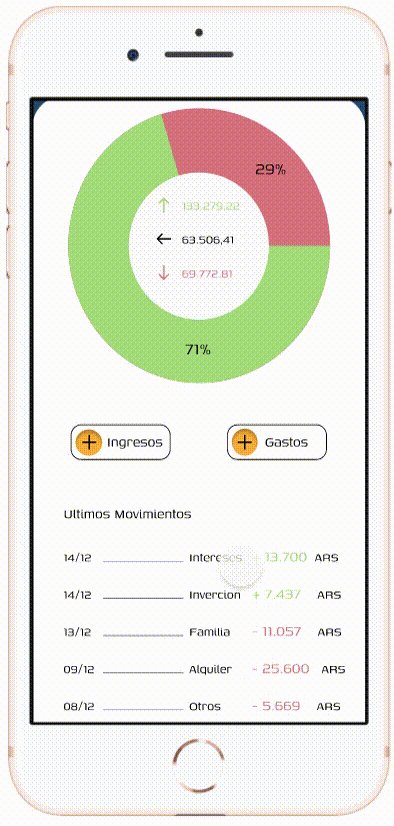
Prototipo de alta fidelidad en formato smartphone.

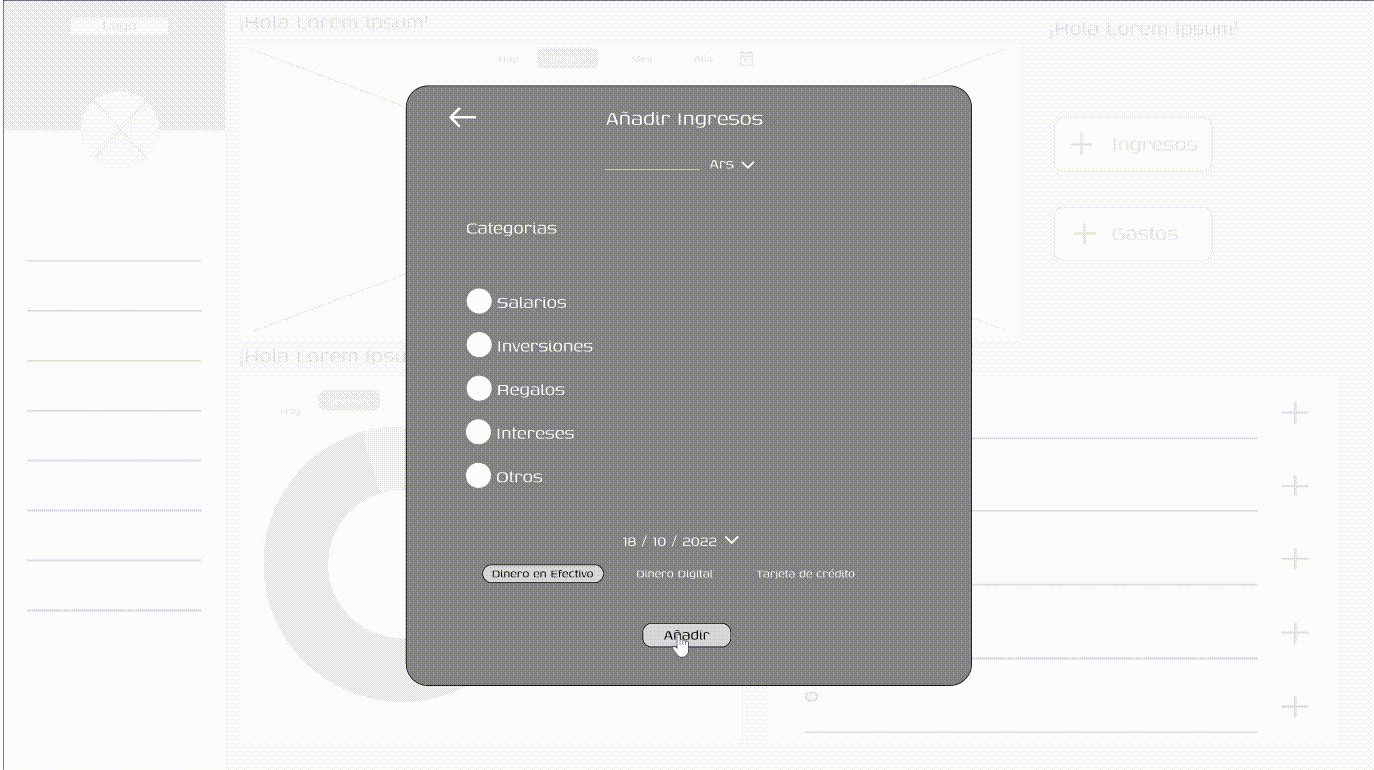
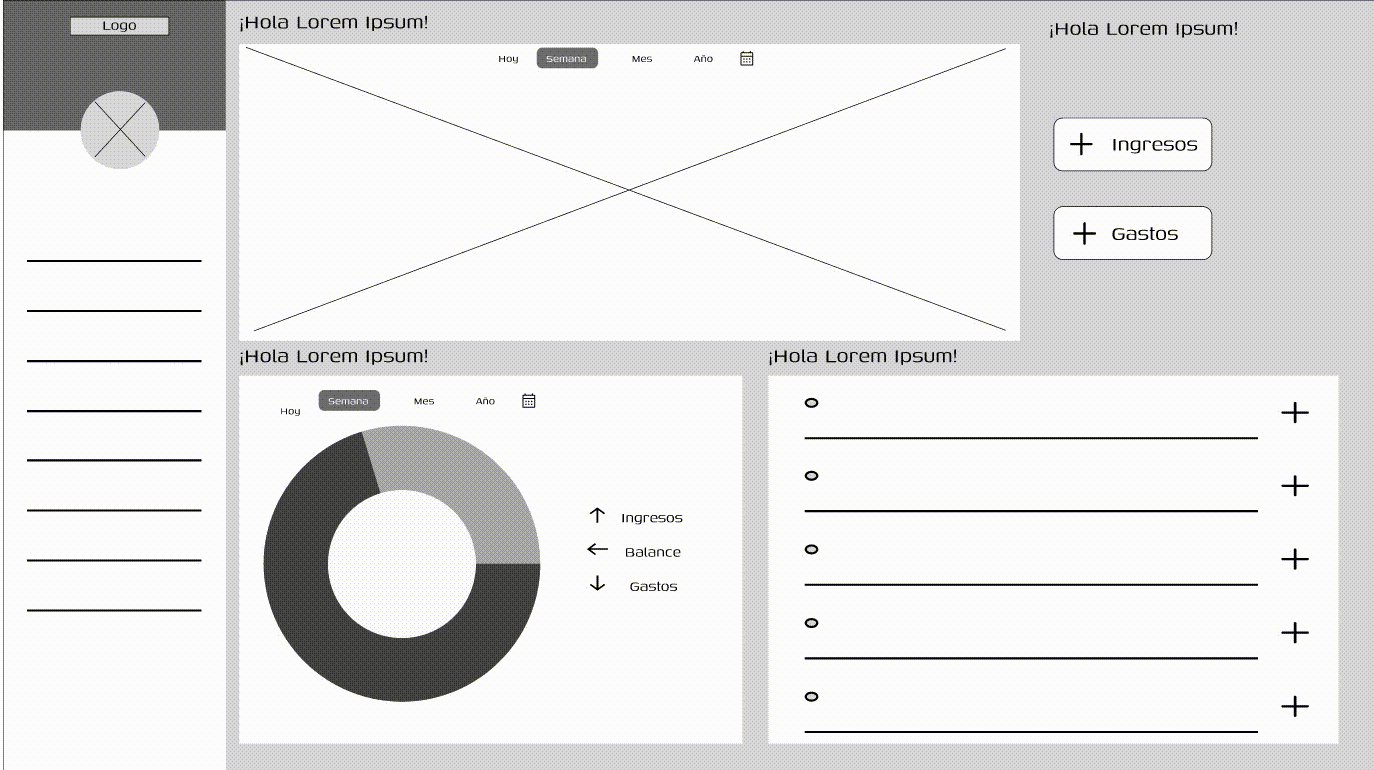
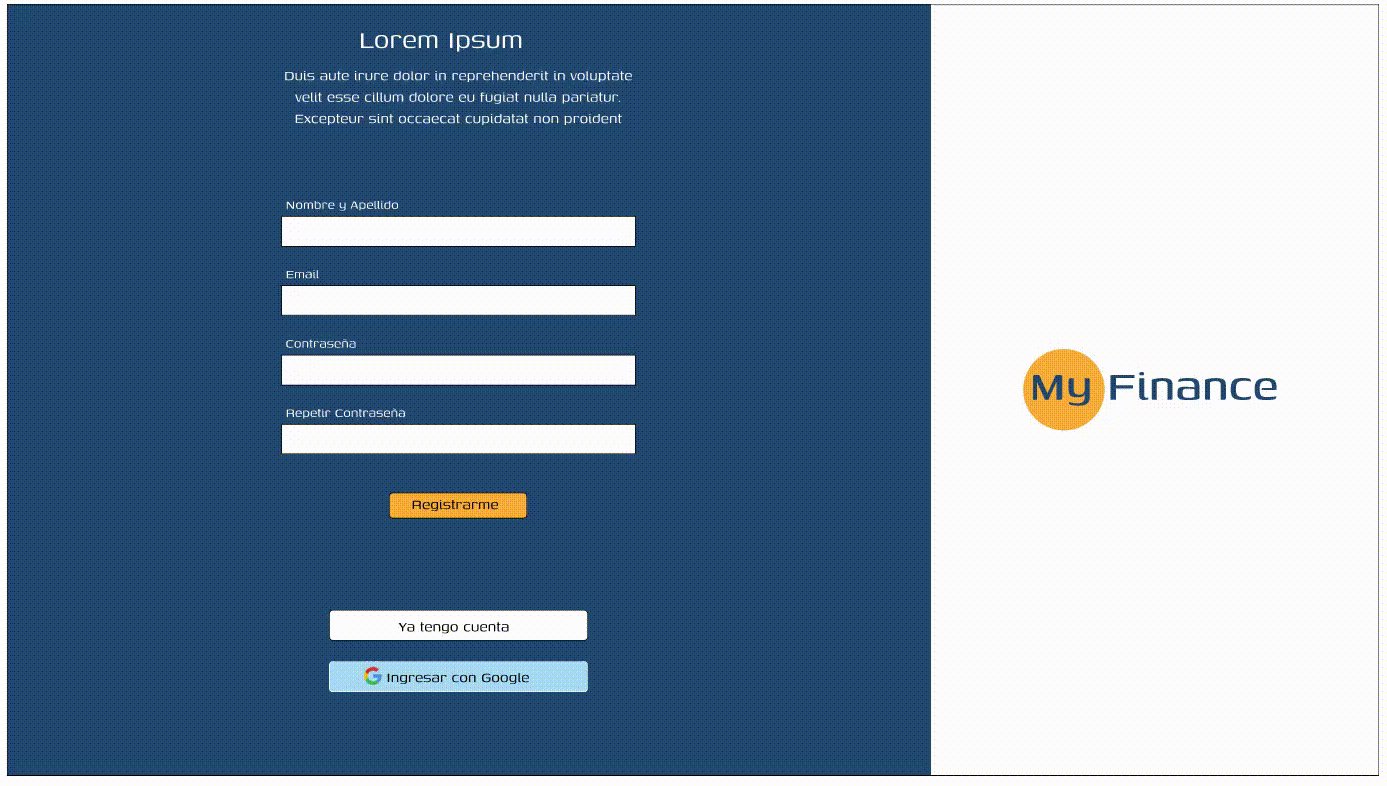
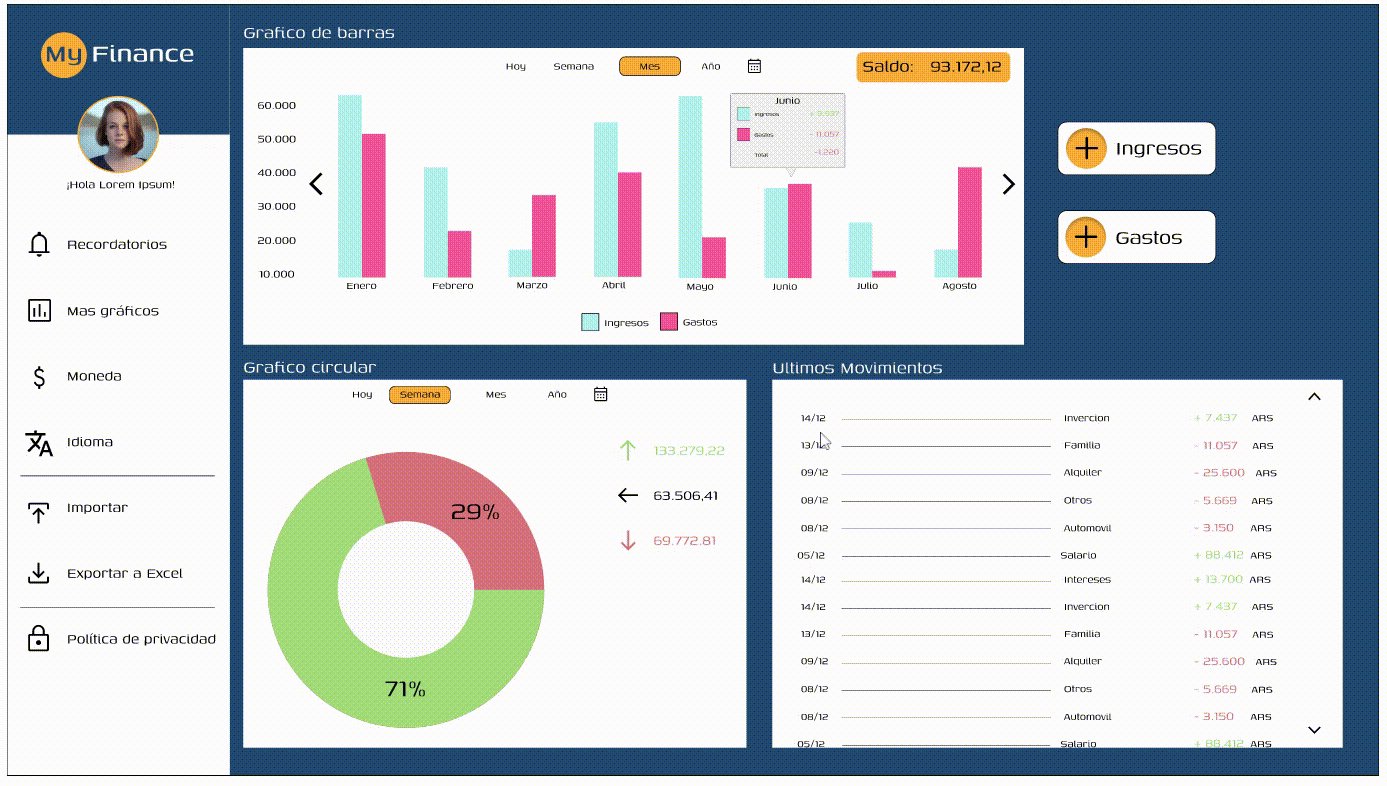
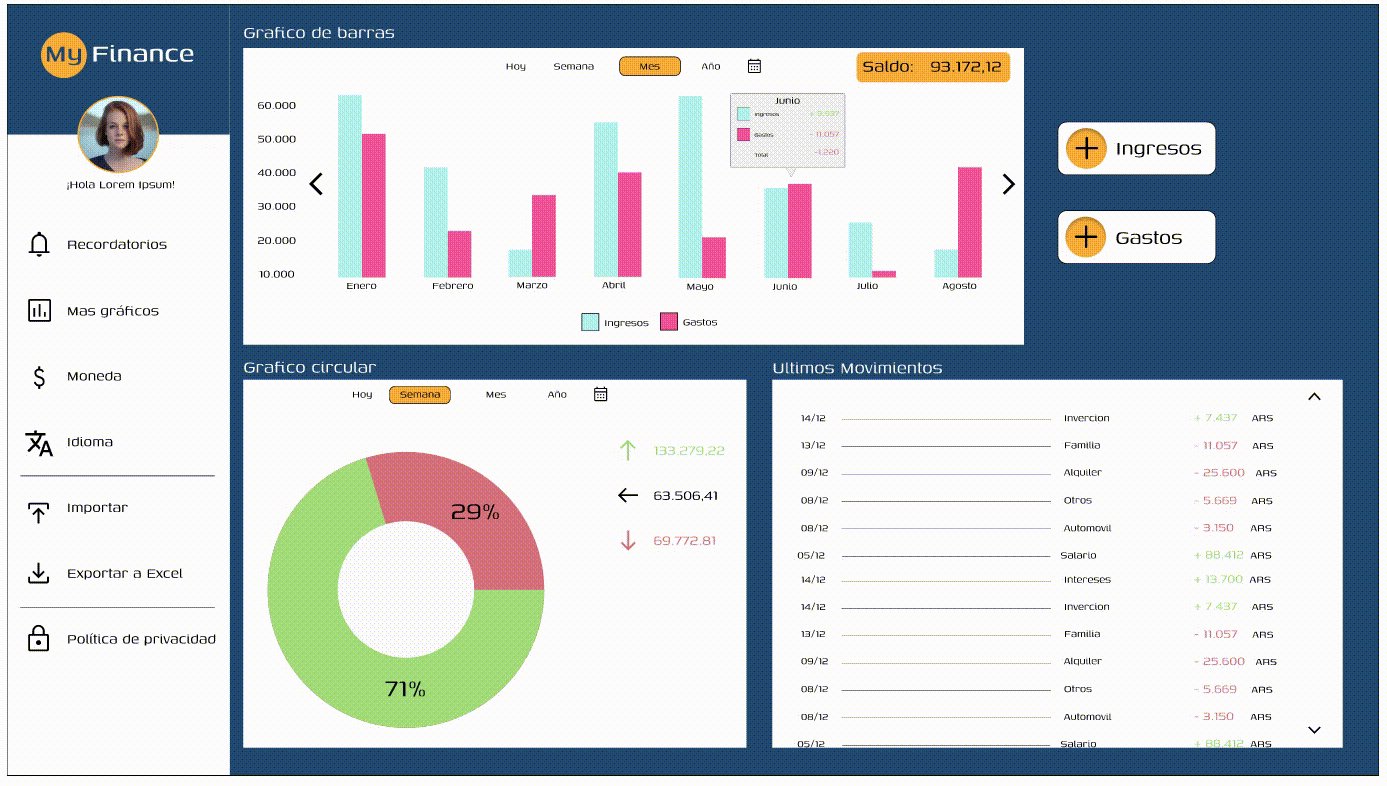
Prototipo de alta fidelidad en formato Web.

Prototipo de alta fidelidad en formato Web Adaptable.

Link Formato Smartphone: https://www.figma.com/file/iRsX8YPVRBbUCtrWxzYR5S/Adminstracion?node-id=0%3A1&t=cdHwF3xs3KNGoRFa-1
Link Formato Web: https://www.figma.com/file/iRsX8YPVRBbUCtrWxzYR5S/Adminstracion?node-id=0%3A1&t=cdHwF3xs3KNGoRFa-1
Link Formato Web Adaptable: https://www.figma.com/file/iRsX8YPVRBbUCtrWxzYR5S/Adminstracion?node-id=0%3A1&t=cdHwF3xs3KNGoRFa-1
Impacto
“Es un diseño serio y fácil de comprender los colores me gustan, le dan seriedad a la app.”
Participante E, Salta, Salta
“El diseño me gusta además la interfaz es fácil de usar y no es abrumador la cantidad de contenido”
Participante A, Salta, Salta
Conclusión
A través de todo este proceso aprendí como unir y armonizar una app con una web y de paso hacerla adaptable, las dos plataformas debían tener una armonía e identificarse una con la otra manteniendo la identidad de la marca. Los pasos mas complicados e importantes creo que fueron la maquetación para darle congruencia entre plataformas y el estudio de usabilidad de los diferentes prototipos.